Using bootstrap on local PC
In the previous post you’ve learnt how to create NavBar in bootstrap.
In this post you’ll be able to run bootstrap on local or offline PC / Laptop first you need to download the supporting files for bootstrap from here.
After downloading from above link, extract the zipped folder and use as following.
- inside the <head> tag
<link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap-theme.css">
- inside the <body> tag
<script src="bootstrap-3.3.7/dist/js/bootstrap.min.js"></script>
Complete program is as following with Column, Block quote, Buttons and jumbotron tags.
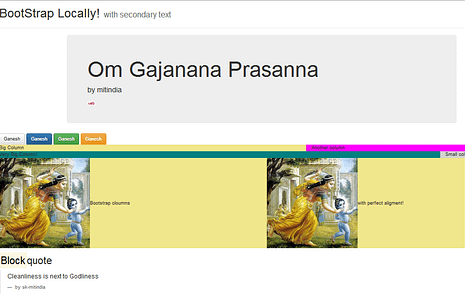
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap-theme.css"> </head> <body> <script src="bootstrap-3.3.7/dist/js/bootstrap.min.js"></script> <h1> BootStrap Locally! <small> with secondary text </small></h1> <hr> <div class="container"> <div class="jumbotron"><h1> Om Gajanana Prasanna</h1> <p>by mitindia </p> <code> web </code> </div> </div> <button type="button" class="btn btn-default">Ganesh </button> <button type="button" class="btn btn-primary">Ganesh </button> <button type="button" class="btn btn-success">Ganesh </button> <button type="button" class="btn btn-warning">Ganesh </button> <div class="row"> <div class="col-xs-9 col-md-7" style="background-color:khaki;">Big Column</div> <div class="col-xs-3 col-md-5" style="background-color:magenta;">Another column</div> </div> <div class="row"> <div class="col-xs-6 col-md-10" style="background-color:teal;">Very Big Column!</div> <div class="col-xs-6 col-md-2" style="background-color:lightgrey;">Small column</div> </div> <div class="row" style="background-color:khaki;"> <div class="col-xs-6"><img src="yeshodhanand.jpg">Bootstrap cloumns</div> <div class="col-xs-6"><img src="yeshodhanand.jpg">with perfect aligment!</div> </div> </div> <h2> <mark>Block</mark>quote </h2> <blockquote><p>Cleanliness is next to Godliness </p> <footer> by sk-mitindia </footer> </blockquote> <p class="text-primary"> This is text foreground </p> <p class="bg-primary"> This is text background </p> </body> </html>
See the output as following